Adobe RGB 和 sRGB之间的参数比较
如今,最常用的两个RGB颜色空间就是Adobe RGB和sRGB,相比sRGB,Adobe RGB拥有更大的色域空间,但是他们之间有几乎一致的相同点。

为了比较的这两个颜色空间,我们使用定义此空间的CIE和ICC数据来分析。
-
GAMMA值
-
白点值
-
Red primary CIE色度坐标
-
Green primary CIE色度坐标
-
Blue primary CIE色度坐标
|
参数 |
Adobe RGB |
sRGB |
比较 |
|
GAMMA值 |
2.2 |
2.2 |
相同 |
|
白点 |
D65 |
D65 |
相同 |
|
RED Primary x |
0.6400 |
0.6400 |
相同 |
|
RED Primary y |
0.3300 |
0.3300 |
相同 |
|
Green Primary x |
0.2100 |
0.3000 |
不同 |
|
Green Primary y |
0.7100 |
0.6000 |
不同 |
|
Blue Primary x |
0.1500 |
0.1500 |
相同 |
|
Blue Primary y |
0.0600 |
0.0600 |
相同 |
如上所见,Adobe RGB和sRGB之间仅仅绿原色色度坐标不同,其他的参数都是一致的。但是接下来我们作如下的实验,你能看到差异。
我们将如下图片分别指定sRGB和Adobe RGB iCC文件(在PhotoShop中进行),此处注意,为了获取正确的差异和工作空间影响,我们将Adobe RGB嵌入的图像再转成sRGB,这样两幅图像都是编码到sRGB。

嵌入sRGB iCC图像

嵌入Adobe RGB iCC图像
你可以非常明显的看出两幅图像的差异,但是根据上述的参数数据,我们能够推算出sRGB和Adobe RGB应该在绿色的地方出现差异,这两幅图给我们的:绿色和蓝色之处有少许差异,在红色、橘黄色之处的差异更加明显,这是为什么?以下两幅图更是说明了这一差异:

嵌入sRGB iCC图像

嵌入Adobe RGB iCC图像
其实这是sRGB和Adobe RGB的XYZ刺激值不同导致的,如下表格所示:

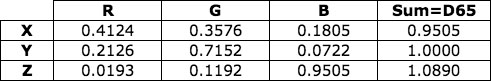
sRGB的XYZ刺激值

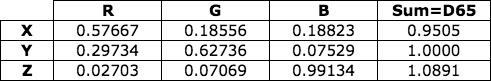
Adobe RGB的XYZ刺激值
由上可见,他们拥有完全不同的XYZ刺激值,为了更好地理解图像之间的差异,我们需要转换至iCC Profile的XYZ刺激值,由之前我们讨论过的色适应,需要将D65适应到D50(iCC文件中规定以D50作为白点空间),得到如下的刺激值:

iCC中sRGB的XYZ刺激值

iCC中Adobe RGB的XYZ刺激值
由上可见,sRGB和Adobe RGB在红色的XYZ刺激值相差较大,绿色次之,蓝色几乎一致。这篇文章的中的实验也表征了一个现象,我们在校正屏幕的时候,往往以xy色度坐标值来定义规范白点,虽然校正后的白点非常接近,但是视觉感受相差甚远。
如需了解更多艺卓产品,欢迎访问https://ibetter.com/eizo
- 2019-01-01
- 2020-05-20
- 2015-11-05
- 2021-01-03
- 2020-05-13
- 2019-12-03
- 2020-05-17
- 2020-03-21
- 2022-04-12
- 2019-08-01
- 2019-12-06
- 2019-08-01













